페이지 목차
Week 1
Week 2
논의 안건
1.
기록 → 아이템과 컬렉션 관계
2.
매체와 플랫폼 → 홈페이지 관련 작업 플랫폼과 매체의 다양한 웹기록을 어떻게 아카이브 하는게 좋을지
a.
아임웹_홈페이지 제작 플랫폼
b.
부트스트랩_홈페이지 제작 플랫폼
c.
워드프레스_홈페이지 제작 플랫폼
d.
카페24_홈페이지 제작 플랫폼
e.
AI, PSD, 플래시 각종 프로그램 파일
3.
목록작업 → 어떤 기록을 아카이브 할 것인지 한정하는 작업
a.
프로젝트 준비 및 제작 노트
b.
과정 기록물
c.
완료 후 부가 제작물
TO DO
목표수립 : 실현 가능한 목표, 일단 기록건별 등록
2주차 수행계획
1.
소장 기록 목록 작성 계획
a.
더블린코어를 활용하여 최대한 목록작성
2.
건 단위 대상 결정
a.
기록 범위, 결과물 중심으로 할지 아니면 과정 기록도 포함할지
b.
폴더 구조가 중요한
3.
대상 카테고리 결정
a.
1영역 > 2영역 부분을 전시나 컬렉션 구성
4.
툴 결정: 오메카으로 결정
a.
아마존 웹서비스 가입 → 프로그램 설치
5.
기타
a.
의사소통 자유롭게 핸드폰이나 카톡으로 연락하셔도 됨
제안사항
1.
안대진_조테로 웹아카이빙 툴 소개
a.
홈페이지 관련 아카이빙 툴로 조테로(Zotero) 사용하면 어떨지 고민
2.
박종민_더블린코어 내용을 확인해보고 필요한 항목을 생각해보기
a.
기록건들과 컬렉션 등 다양한 측면을 고려해서 구조화된 내용을 목록에 포함할 수 있도록
b.
다양한 플랫폼으로 제작된 경우는 플랫폼이 하나의 메타데이터가 될 수 있기에 플랫폼 항목을 추가할 수 있음
c.
기록건별 초안 > 1차 수정 > 2차 수정 > 최종과 같은 동일 파일이지만 각 단계가 다를 수 있기에 그럴 경우 어떤 메타데이터를 넣으면 좋을지 고려 필요
Week 3
논의 안건
1.
오메카 설치
a.
아마존 가입 > 설치 해보기
2.
홈페이지 관련 작업의 경우 폴더 구조가 중요
a.
각 파일과 폴더 구조
b.
플랫폼에 따라 파일이 상이
3.
웹아카이빙 툴
a.
조테로
4.
제작 노트와 디지털 파일이 아닌 혹은 과정 기록물을 어떻게 할지
a.
수기 노트
b.
프로그램 CD나 구형 매체에 담긴 것들
c.
계약서
TO DO
1.
오메카 사용 관련
a.
테마
b.
플러그인
2.
수집 작업
a.
폴더에 아카이브 하고 싶은 파일들을 수집 계획
제안사항
1.
안대진_포트폴리오 아카이브 사례
2.
박종민_포트폴리오 아카이브 사례를 찾아오면 다양한 케이스 참고 가능, 특별히 오메카를 사용할 예정이기 때문에 오메카 홈페이지에 있는 쇼케이스를 보고 참고할만한 기능이나 플러그인, 테마 등을 확인하면 좋을 것 같음
c.
오메카 예시 사이트 https://omeka.org/classic/showcase/
d.
오메카 메뉴얼 관련 https://omeka.org/classic/docs/
3.
박종민_홈페이지 리소스 파일, 이미지 html 등은 zip으로 압축해서 한파일로 만들어 그 안에 폴더 구조를 보존하는 방식으로 아카이브 진행 제안
4.
박종민_아직 모아 놓은 전체 기록이 없는 경우 일단 아카이브하기 원하는 기록을 조금씩 수집하고 데이터의 내용을 확인후 천천히 목록을 작성하는 방법도 좋을 것 같음
Week 4
논의 안건
1.
포트폴리오 아카이브에 대한 구체적인 모델을 무엇으로 할지 고민
a.
인물 중심_최정미
b.
프로젝트 중심
2.
아이템(기록건) 중에 여러 구성물이 있는 gif나 플래시 파일 같은 경우 어떻게 하면 기록의 내용을 잘 보여주면서 오메카 안에 쉽게 등록을 할 수 있을지
a.
썸네일 이미지와 설명 기술
b.
동영상 캡춰
TO DO
1.
오메카 자주 들여다보기_http://13.209.8.255/
2.
기본 기능 알아오기
3.
위 2번 요구에 맞는 기능 및 플러그인 알아오기
4.
본인의 프로젝트에 필요한 요구사항 정리해오기
제안사항
1.
박종민_기본적으로 아카이브에서 요구하는 내용과 구조에 대한 생각정리후 오메카에서 제공하는 기능에 맞춰보는 작업 제안
a.
기록건 > 아이템, 기록철 > 컬렉션 (기록 구조) / 유의미한 묶음으로 콘텐츠로 전시 기능
2.
박종민_오메카 설치 완료했으니 사용하면서 필요한 요구사항을 정리해놓기
a.
기본적으로 기록건 10개 정도 등록을 해놓으면 그 내용을 가지고 논의를 이어가는데 도움이 됩니다.
Week 5
논의 안건
1.
포트폴리오 프로젝트를 필요한 메타데이터_안대진 제안
a.
웹 프로젝트_아이템 유형 등록
i.
프로젝트번호
ii.
프로젝트명
iii.
프로젝트 시작일
iv.
프로젝트 종료일
v.
프로젝트 유형
vi.
의뢰인
vii.
위치정보
viii.
프로젝트 URL
ix.
프로젝트 URL 작동여부
x.
결과물 URL
xi.
관련프로젝트
xii.
기술요소_첫페이지
1.
index.htm
2.
index.html
3.
index.jsp
4.
…
xiii.
기술요소_개발도구
1.
나모에디터
2.
드림위버
3.
메모장
4.
아임웹
5.
카페24
6.
워드프레스
7.
부트스트랩
xiv.
기술요소_특징
xv.
기술요소_소스코드
xvi.
기여자
xvii.
원본 소장위치
b.
기술요소별 용어 통제
i.
플러그인_Simple Voca
c.
일단 아이템유형 구성 > 요소 구상 > 아이템 등록
2.
최정미 선생님이 기대하는 요구사항에 대한 구현에 대한 기대치 조정이나 작업량을 고려하여 남은 시간 안에 할 수 있는 가능한 범위 설정
a.
다양한 종류의 프로젝트를 넣을지
b.
몇 개의 프로젝트의 다양한 기록을 넣을지
TO DO
1.
파일질라(FTP 파일전송프로그램) 설치
a.
b.
설치할 플러그인 리스트_https://omeka.org/classic/plugins/
i.
Bulk Metadata Editor_대량으로 메타데이터 수정하는 플러그인
ii.
Contribution (+Guest User)_기여자 등록
iii.
Collection Tree_컬렉션 구조 변경하는 플러그인
iv.
Exhibit Builder_전시페이지 만들어주는
v.
Geolocation_위치를 알려주는 플러그인
vi.
Guest User_기여자 등록하는 플러그인과 같이 사용하는 플러그인
vii.
Hide Elements_불필요한 요소를 보이지 않게 하는 플러그인
viii.
Neatline 플러그인 (Features, Widget, Time)_이미지 영역 지정하고 아이템이나 컬렉션에 연결해주는 플러그인
ix.
Simple Pages_단순페이지 만들어주는 플러그인
x.
Zotero Import_조테로에 있는 저장 파일을 불러오는 플러그인
제안사항
1.
박종민_최소한 10개 정도 아이템(기록건)을 등록해오고 프로젝트 기본 메타데이터(기록 유형을 추가하여 안대진 제안 > 등록된 요소)와 그 외 필요한 추가 메타데이터 요소를 생각해본다.
2.
박종민_질문이나 요구에 대해서 부담갖지 마시고 이 공간에 자유롭게 메모해주시면 갑자기 말씀하시는 것보다 저도 깊이 생각해보고 도움을 드릴 수 있을 것 같습니다. 앞에 이름을 적고 제안이나 건의할 내용이 있으면 적어 주세요. 예시) 최정미_플래시나 GIF배너의 경우 기록 1건으로 할지 아니면 복수의 기록으로 등록할지?
참고사항
1.
박종민_이번주 내내 여행 중인 관계로 연락이 어려울 수 있는 점 양해바랍니다.
2.
오픈AI에 검색을 해봤습니다.
a.
웹 아카이빙은 인터넷에 존재하는 웹 페이지와 컨텐츠를 보존하고 기록하는 프로세스입니다. 아카이빙 기술 요소는 다양한 기능과 구성 요소로 구성될 수 있지만, 여기에는 일반적으로 사용되는 몇 가지 중요한 요소가 포함될 수 있습니다:
i.
크롤러(수집방법): 아카이빙 프로세스를 위해 웹 페이지를 수집하는 크롤러는 핵심 요소입니다. 크롤러는 지정된 웹 페이지를 방문하고 해당 페이지의 HTML, 이미지, CSS, JavaScript 등의 자원을 다운로드합니다.
ii.
메타데이터 수집: 아카이빙된 웹 페이지의 정보를 식별하기 위해 메타데이터를 수집해야 합니다. 메타데이터는 웹 페이지의 제목, 작성자, 생성일, URL 등을 포함할 수 있습니다. 이 정보는 추후 검색 및 정렬에 사용될 수 있습니다.
iii.
자원 관리: 아카이빙된 웹 페이지에는 웹 페이지를 구성하는 모든 자원(이미지, 스타일시트, 스크립트 등)이 포함되어야 합니다. 이러한 자원을 관리하여 웹 페이지가 올바르게 렌더링되도록 보존해야 합니다.
iv.
파일 형식: 아카이빙된 웹 페이지를 보관할 파일 형식을 선택해야 합니다. 가장 일반적인 형식은 웹 아카이브 파일 형식인 WARC(Web ARChive)입니다. WARC 파일은 웹 페이지의 내용과 메타데이터를 포함하며, 여러 개의 웹 페이지를 하나의 파일로 묶을 수 있습니다.
v.
데이터 저장소: 아카이빙된 웹 페이지와 관련 데이터를 저장할 데이터 저장소가 필요합니다. 이 저장소는 보안, 안정성, 백업 및 검색 기능을 제공해야 합니다. 대규모 웹 아카이빙을 위해 분산된 저장 시스템을 구축하는 것이 좋습니다.
vi.
검색 인터페이스: 아카이빙된 웹 페이지를 검색하고 탐색할 수 있는 사용자 인터페이스가 필요합니다. 이를 통해 사용자는 특정 기간, 키워드, 웹 사이트 등에 대한 아카이빙된 웹 페이지를 찾을 수 있습니다.
vii.
압축 및 암호화: 아카이빙된 데이터를 보호하기 위해 압축 및 암호화 기술을 사용할 수 있습니다. 압축은 저장 공간을 절약하고 데이터 전송
b.
웹아카이빙 표준형식
i.
WARC(Web ARChive)는 웹 아카이빙을 위한 표준 파일 형식입니다. WARC는 웹 페이지의 내용, 메타데이터 및 관련 자원을 포함하여 웹 아카이빙을 위한 종합적인 파일 형식으로 사용됩니다. 아래에서 WARC에 대해 자세히 설명하겠습니다:
ii.
WARC 형식: WARC 파일은 인터넷 아카이브 커뮤니티에서 개발된 표준 형식입니다. WARC 파일은 일련의 웹 리소스와 관련 메타데이터를 포함하는 레코드의 컬렉션으로 구성됩니다. 각 레코드는 고유한 식별자와 해당 레코드의 유형을 나타내는 WARC 헤더를 포함합니다.
iii.
WARC 헤더: WARC 헤더는 레코드의 메타데이터를 저장합니다. 예를 들어, WARC 헤더는 레코드의 크기, 유형, 작성 날짜, 원본 URL 등의 정보를 포함할 수 있습니다. 또한 WARC 헤더는 아카이빙된 웹 페이지와 관련된 추가 정보를 제공합니다.
iv.
레코드 유형: WARC 파일은 다양한 유형의 레코드를 포함할 수 있습니다. 일반적으로 아래와 같은 유형의 레코드가 사용됩니다:
•
warcinfo: WARC 파일에 대한 기본 정보를 제공하는 레코드입니다.
•
request: 웹 페이지에 대한 요청 정보를 포함하는 레코드입니다.
•
response: 웹 페이지에 대한 응답 정보를 포함하는 레코드입니다.
•
resource: 웹 페이지의 자원(이미지, 스타일시트 등)을 포함하는 레코드입니다.
•
metadata: 웹 페이지에 대한 추가 메타데이터를 포함하는 레코드입니다.
v.
다중 레코드: WARC 파일은 여러 개의 레코드로 구성됩니다. 이를 통해 단일 WARC 파일 내에 여러 웹 페이지를 아카이빙할 수 있습니다. 각 레코드는 WARC 헤더로 시작하고, 해당 레코드에 대한 데이터를 포함합니다.
vi.
보존성 및 확장성: WARC 형식은 아카이빙된 웹 페이지의 보존성과 확장성을 제공합니다. 모든 웹 페이지의 리소스와 메타데이터가 하나의 WARC 파일에 포함되므로 관련 데이터를 쉽게 유지 및 관리할 수 있습니다. 또한 WARC 파일은 압축이 가능
Week 6
논의 안건
1.
안대진 제안
a.
물리적 기록물 관련 > CD의 경우 어떤 유형으로 기록을 등록할지
b.
현재 프로젝트 = 컬렉션으로 구성되어 있는데 각각의 기록 아이템에 대한 등록 > 가급적 더블린코어 메타데이터 이용하여 기록을 등록
c.
지난번 등록한 웹프로젝트 유형 메타데이터는 아이템 한건에 대한 것보다 컬렉션에 대한 메타데이터로 사용하는 것이 어떨지
2.
최정미 샘 요청
a.
플러그인 설명 부탁
b.
테마 관련
TO DO
1.
테마와 플러그인을 파일질라를 통해 설치해보고 본인 아카이브에 적용해보기
a.
파일질라 설치 방법_설치방법
2.
아이템 등록
3.
Avant search 기능 알아보기
제안사항
1.
박종민_개인 아카이브의 경우 더더욱 목록이 만들어지지 않은 경우가 많기 때문에 목록 작성해보면 좋을 것 같습니다.
2.
협업방식_같이 작업할 수 있는 방식을 논의 해보면 좋을 것 같습니다. 남은 날이 얼마 안 남았네요.
Week 7
논의 안건
1.
목록 만들기 / 정리하는 법
2.
FTP 업로드 문제 연결 해결
a.
root 사용자 계정 설정을 하지 않음
3.
플러그인 설치
a.
위 필요한 플러그인 다 설치
4.
CSV import plus 설치후 실습
TO DO
1.
테마 설치해보고 인터페이스 조정해보기
2.
목록 작업 완성하려고 노력해보기
제안사항
요구 내용은 소스 코드를 아카이브 하고 싶다는 내용
이기영_제안
•
아이템에 소스코드를 효과적으로 기입하는 방법
2.
필요한 설정이 있다면 설정을 변경, 불필요한 경우 건드리지 않음
3.
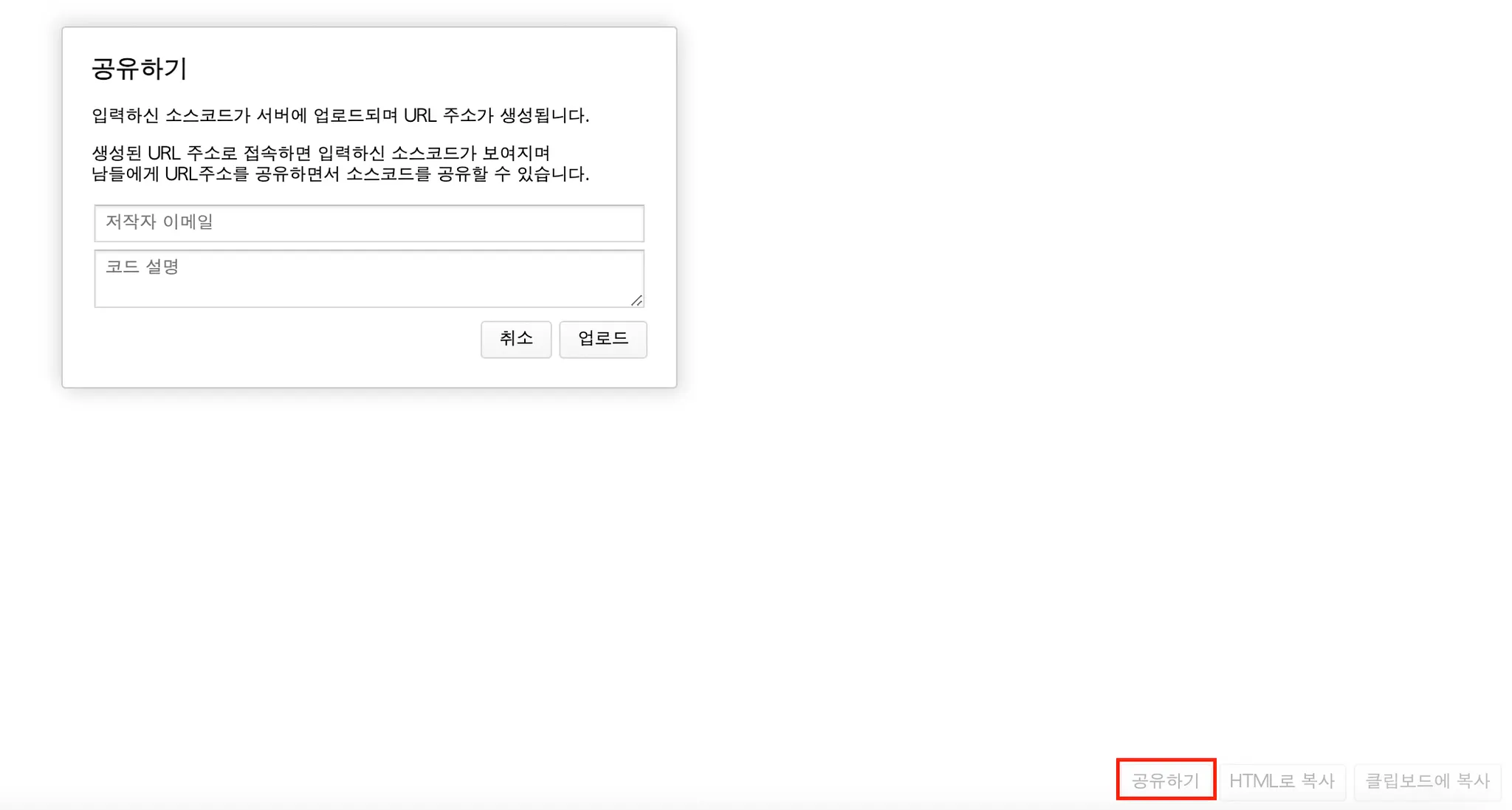
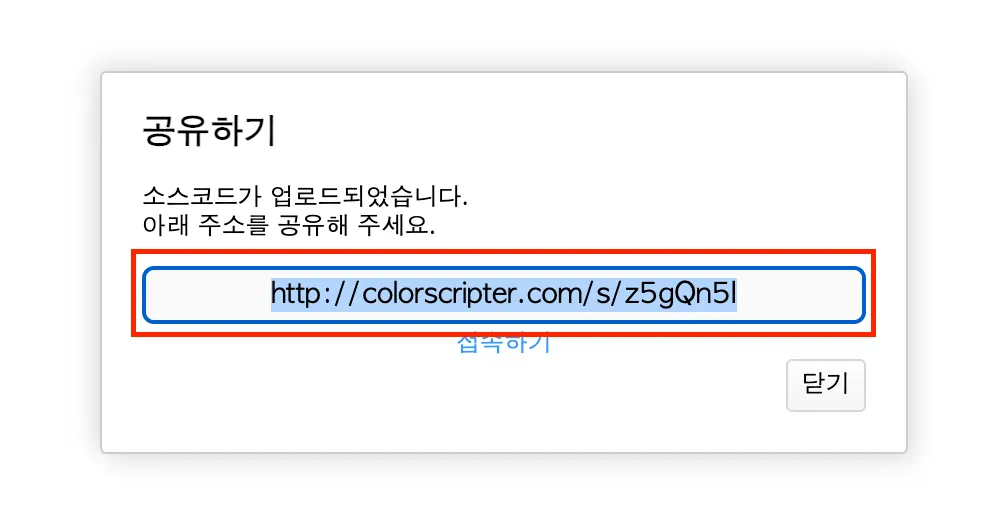
우측 하단 공유하기 클릭, 이메일과 코드에 대한 설명 기입
4.
소스코드가 업로드 되면 출력되는 링크를 복사
5.
아래 코드박스를 복사하여, 주소 입력 부분을 수정
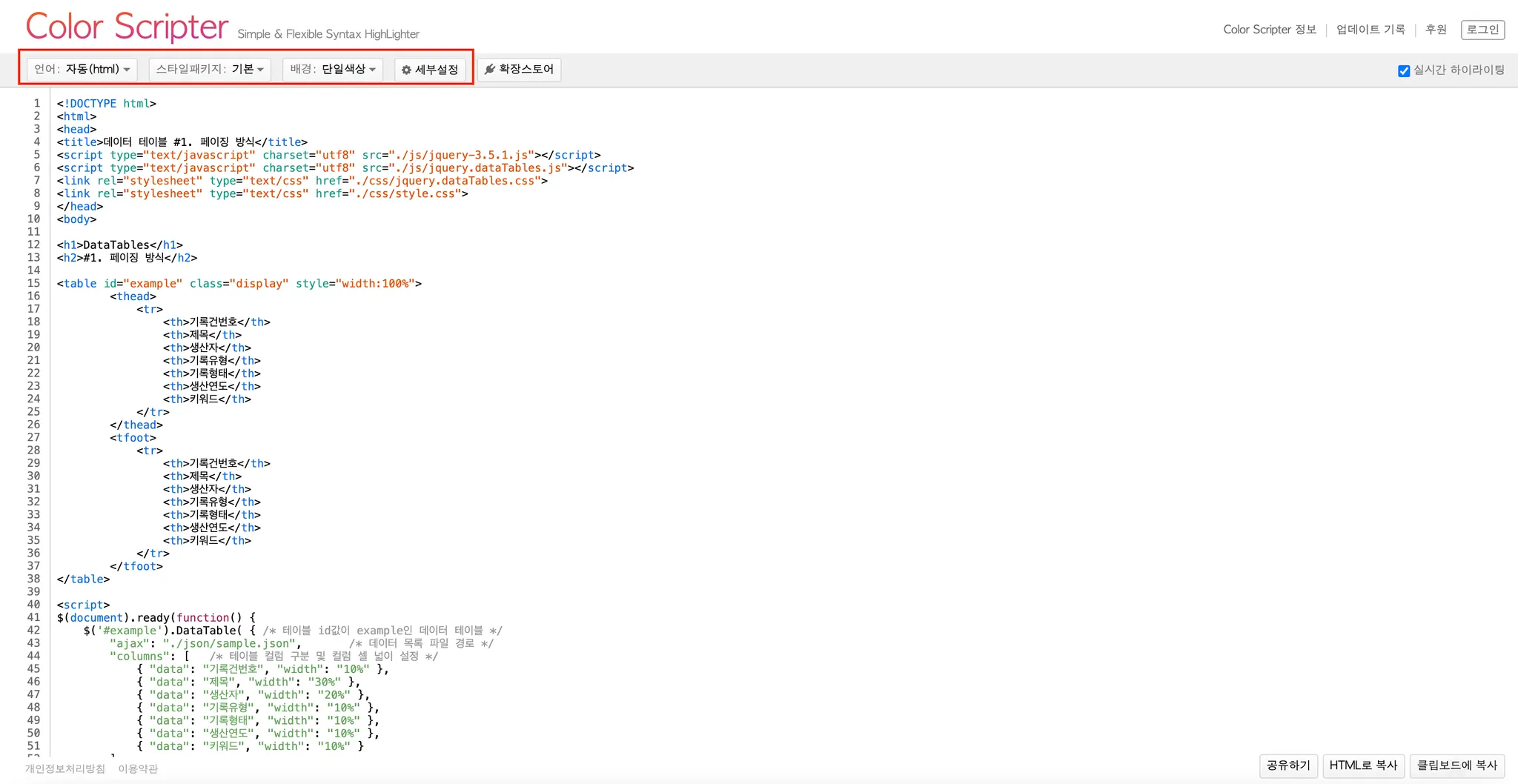
<iframe width="300" height="1190" style="width: 0; min-width: 100% !important; border: none;" title="코드제목" aria-label="table" id="주소값 입력" src="주소값 입력" scrolling="no" frameborder="0"></iframe>undefined</p>
HTML
복사
수정용 코드박스
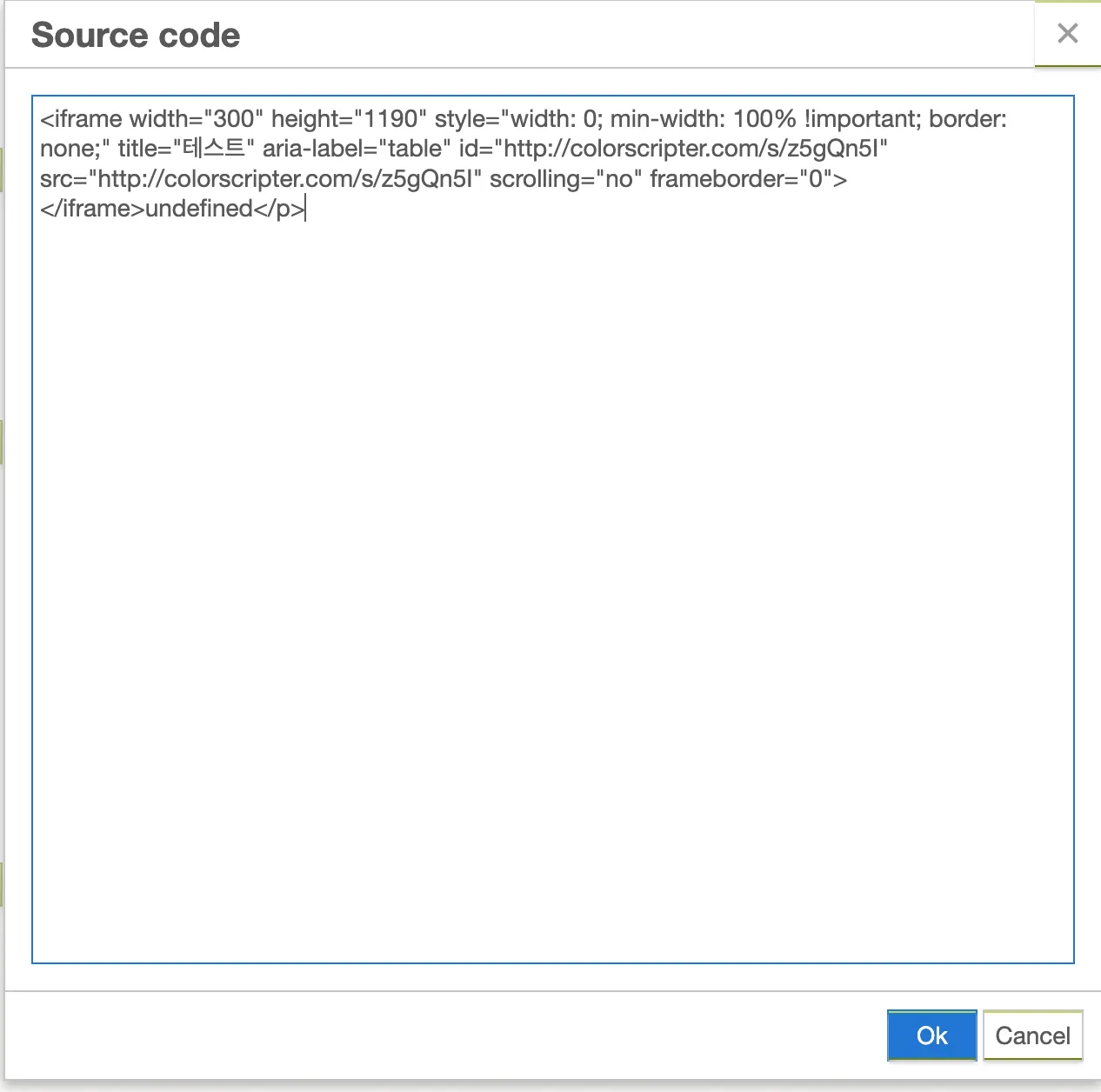
<iframe width="300" height="1190" style="width: 0; min-width: 100% !important; border: none;" title="테스트" aria-label="table" id="http://colorscripter.com/s/z5gQn5I" src="http://colorscripter.com/s/z5gQn5I" scrolling="no" frameborder="0"></iframe>undefined</p>
HTML
복사
예시
6.
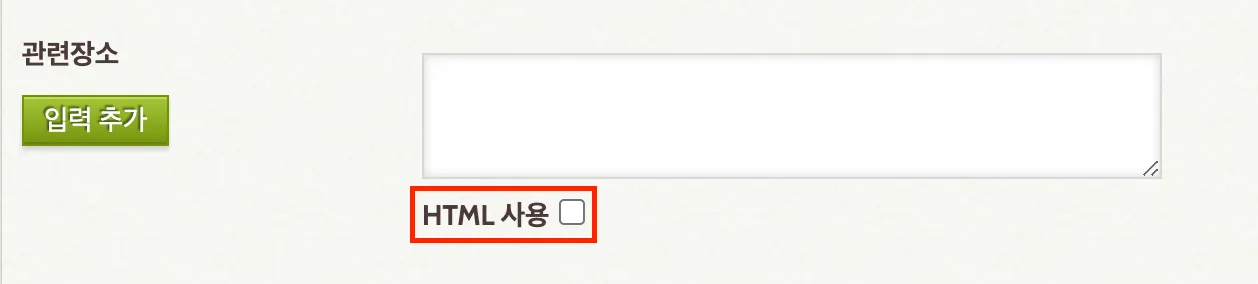
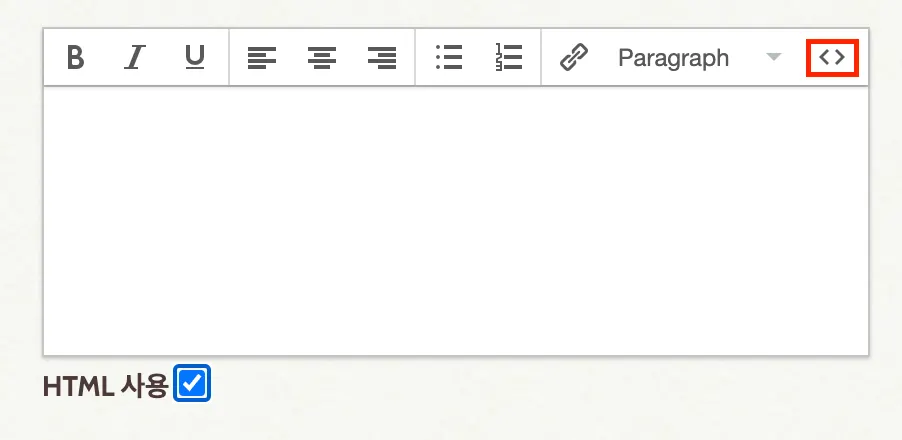
Omeka의 아이템 등록 중 입력하고자 하는 항목에서 HTML 사용 체크
7.
코드 입력기를 열고 작성한 코드를 붙여넣은 후 저장
•
swf(플래시)파일을 웹에서 구동하는 방법 탐색
◦
HTML5로 전환하는 방법(기능 제한적) 외에 다른 방법이 있을지 탐색 중
Week 8
논의 안건
1.
메타데이터 중복 관련 조정을 할 수 있는지 문의
2.
웹 / 로고 / 책 관련 의뢰인 등 기본 반복 메타데이터 등록해서 반복 사용
3.
어떻게 협업할지 에 대한 내용
TO DO
1.
메타데이터 조정
2.
기록 아이템 등록
3.
추가 플러그인과 소스코드 사용할 수 있는 방법 찾아보기
제안사항
Week 9
논의 안건
1.
아이템 간의 관계를 설정할 수 있는 방법
a.
AvantCommon
b.
AvantRelationships
2.
스타일 조정
TO DO
1.
목록 작성
2.
아이템 등록